Watch demo

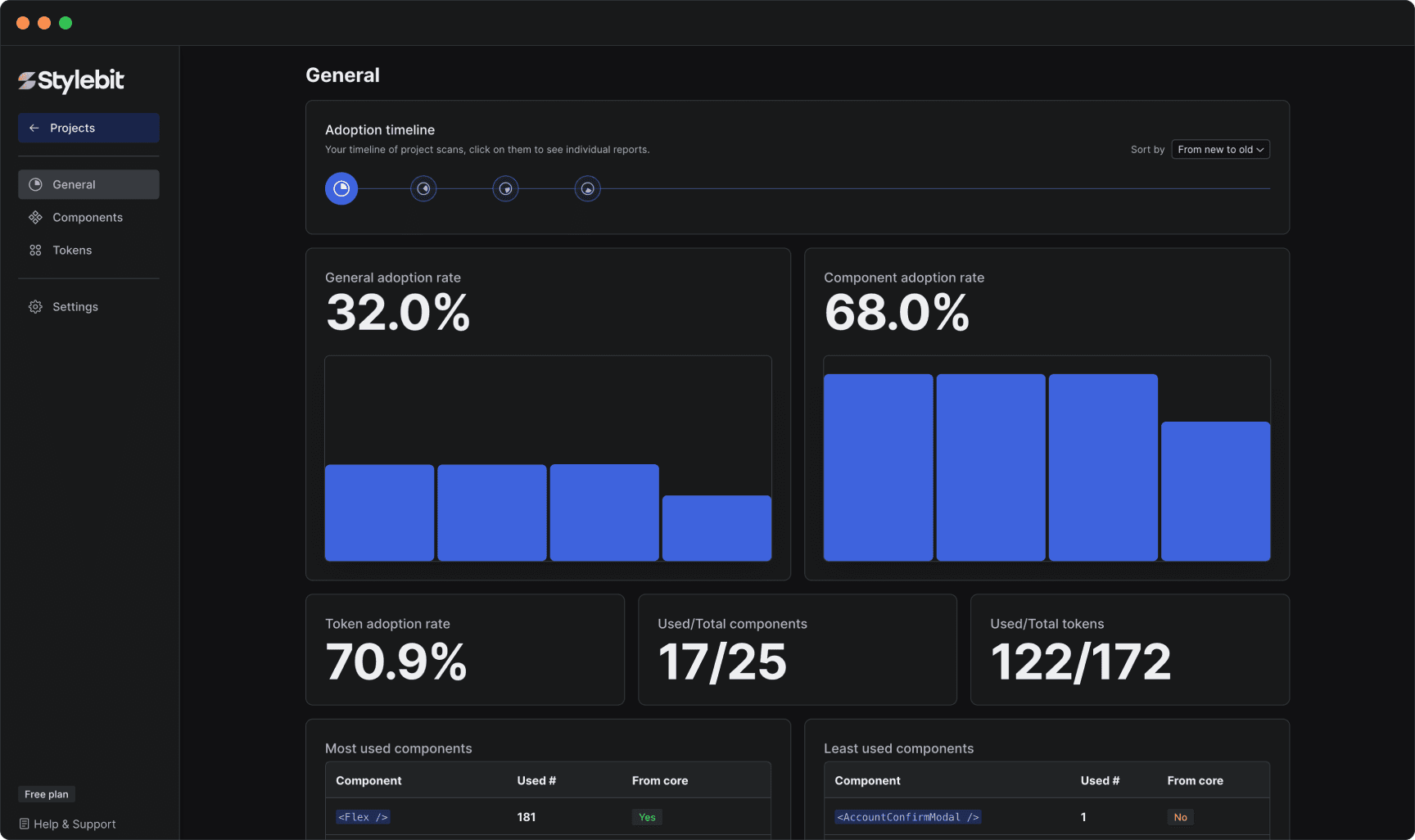
See component adoption rate over time, with multiple scans.
Information about usage rates, how often they are used and more.
See how props are used with the components, how many times a certain props is used or not.
Run the scans locally and see reports locally, data can never leave your device.
Variable adoption rate across the code base.
Information about variable usage rate, overrides and duplicates.
On device CLI scan
Documentation
All the reports through the web application
Technologies we work with

React / React Native
Any project with React or React Native is supported now, third party component libraries are supported too.

Stencil, Lit or any other Web Component framework is supported, currently in private beta.

SwiftUI is coming early next year, if you would like to check it out early, please reach out to us!

Jetpack Compose is coming early next year, if you would like to check it out early, please reach out to us!
Anything specific? Let's chat!
We would love to learn from you around any specific technology you are using, or want us to support it.
For agencies
Check out our partner program, let us know how we can help your clients.
For enterprises
From security to 24/7 support, we are here to help